
Сияющий текст

|
 1. Создайте новый файл (Ctrl+N) 600x600 pixels, RGB color, Transparent Content. Нажмите D, чтобы назначить цвет переднего плана и цвет фона по умолчанию. Нажмите Alt+Backspace, чтобы залить текущий слой черным цветом (цветом переднего плана). При помощи инструмента Type [T] напишите слова "СИЯЮЩИЙ ТЕКСТ" шрифтом Arial Black размером 48 px. Включите выравнивание текста по центру. Выровняйте текстовый блок точно по центру изображения. Нажмите Ctrl+Shift+E, чтобы объединить слои. 1. Создайте новый файл (Ctrl+N) 600x600 pixels, RGB color, Transparent Content. Нажмите D, чтобы назначить цвет переднего плана и цвет фона по умолчанию. Нажмите Alt+Backspace, чтобы залить текущий слой черным цветом (цветом переднего плана). При помощи инструмента Type [T] напишите слова "СИЯЮЩИЙ ТЕКСТ" шрифтом Arial Black размером 48 px. Включите выравнивание текста по центру. Выровняйте текстовый блок точно по центру изображения. Нажмите Ctrl+Shift+E, чтобы объединить слои. |

|
 2. Примените фильтр Filter > Blur > Gaussian Blur с радиусом 2 pixels. Затем примените фильтр Filter > Stylize > Solarize. Скопируйте текущий слой путем перетаскивания его на иконку 2. Примените фильтр Filter > Blur > Gaussian Blur с радиусом 2 pixels. Затем примените фильтр Filter > Stylize > Solarize. Скопируйте текущий слой путем перетаскивания его на иконку  Create a New Layer на палитре Layers. Create a New Layer на палитре Layers. |

|
 3. Примените к новому слою фильтр Filter > Distort > Polar Coordinates с параметром Polar to Rectangular. 3. Примените к новому слою фильтр Filter > Distort > Polar Coordinates с параметром Polar to Rectangular. |

|
 4. Нажмите Ctrl+I, для того чтобы инвертировать изображение на новом слое. Выберите Image > Rotate Canvas > 90 CW [Alt+I+E+9], для того чтобы повернуть изображение на 90 градусов по часовой стрелке. 4. Нажмите Ctrl+I, для того чтобы инвертировать изображение на новом слое. Выберите Image > Rotate Canvas > 90 CW [Alt+I+E+9], для того чтобы повернуть изображение на 90 градусов по часовой стрелке. |

|
 5. Примените фильтр Filter > Stylize > Wind с параметрами Method - Wind, Direction - From the Right. Затем нажмите Ctrl+F два раза, чтобы дважды повторить применение фильтра Wind с теми же параметрами. Нажмите Ctrl+Shift+L, для автоматической регулировки уровней. 5. Примените фильтр Filter > Stylize > Wind с параметрами Method - Wind, Direction - From the Right. Затем нажмите Ctrl+F два раза, чтобы дважды повторить применение фильтра Wind с теми же параметрами. Нажмите Ctrl+Shift+L, для автоматической регулировки уровней. |

|
 6. Нажмите Ctrl+I, для того чтобы инвертировать изображение. Затем нажмите Ctrl+F ещё три раза, чтобы трижды применить фильтр Wind с прежними параметрами. 6. Нажмите Ctrl+I, для того чтобы инвертировать изображение. Затем нажмите Ctrl+F ещё три раза, чтобы трижды применить фильтр Wind с прежними параметрами. |

|
 7. Выберите Image > Rotate Canvas > 90 CCW [Alt+I+E+0], для того чтобы повернуть изображение на 90 градусов против часовой стрелки. Затем примените фильтр Filter > Distort > Polar Coordinates с параметром Rectangular to Polar. 7. Выберите Image > Rotate Canvas > 90 CCW [Alt+I+E+0], для того чтобы повернуть изображение на 90 градусов против часовой стрелки. Затем примените фильтр Filter > Distort > Polar Coordinates с параметром Rectangular to Polar. |

|
 8. В палитре Layers перетащите наверх нижний слой с контурной надписью. Затем задайте ему режим смешивания Screen. Можно также нажать Ctrl+Shift+E, чтобы объединить два наших слоя в один. 8. В палитре Layers перетащите наверх нижний слой с контурной надписью. Затем задайте ему режим смешивания Screen. Можно также нажать Ctrl+Shift+E, чтобы объединить два наших слоя в один. |

|
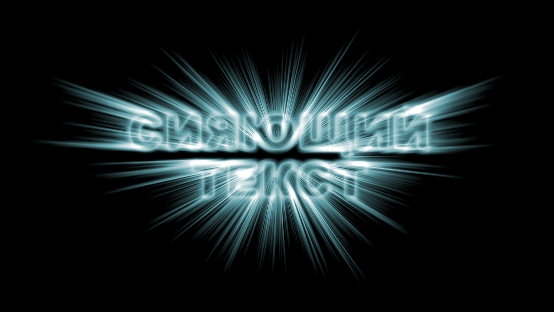
9. Всё готово. На нижнем примере я добавил корректирующий слой Hue/Saturation с включенным параметром Colorize и со значениями Hue - 187, Saturation - 29, Lightness - 0.
|

|
Михаил Сергеенко (http://www.sergeenko.ru) |

вернуться к списку статей |






