
Стеклянный текст

|
| В этой статье описана методика создания эффекта преломления изображения в стекле. |

|
 1. Откройте исходное изображение. Нажмите T, чтобы включить инструмент редактирования текста (Type), затем установите цвет текста - белый, и наберите необходимый текст. Обратите внимание, что наибольший эффект получается при использовании начертаний Extra, Heavy, Bold, т.е. говоря простым языком, максимально жирных букв. Я использовал шрифт Garamond Narrow, начертание Bold Italic. 1. Откройте исходное изображение. Нажмите T, чтобы включить инструмент редактирования текста (Type), затем установите цвет текста - белый, и наберите необходимый текст. Обратите внимание, что наибольший эффект получается при использовании начертаний Extra, Heavy, Bold, т.е. говоря простым языком, максимально жирных букв. Я использовал шрифт Garamond Narrow, начертание Bold Italic. |

|
 2. Выберите пункт меню Image > Duplicate. Переключитесь в слой с изображением и залейте его черным цветом. Для этого нажмите D, а затем Alt+Backspace. Выберите пункт меню Layer > Flatten Image. Примените фильтр Filter > Blur > Gaussian Blur со значением радиуса (Radius) равном 5 пикселям. Сохраните полученное изображение в формате psd. При сохранении задайте имя файла map.psd. Нажмите Ctrl+W, чтобы закрыть файл. 2. Выберите пункт меню Image > Duplicate. Переключитесь в слой с изображением и залейте его черным цветом. Для этого нажмите D, а затем Alt+Backspace. Выберите пункт меню Layer > Flatten Image. Примените фильтр Filter > Blur > Gaussian Blur со значением радиуса (Radius) равном 5 пикселям. Сохраните полученное изображение в формате psd. При сохранении задайте имя файла map.psd. Нажмите Ctrl+W, чтобы закрыть файл. |

|
 3. Вернитесь к изображению, с которого мы начинали. Отключите отображение текстового слоя, чтобы он не мешал дальнейшей работе. Создайте копию слоя с исходным изображением. Для этого в палитре слоёв (Layers) перетащите иконку слоя с исходным изображением на иконку создания нового слоя 3. Вернитесь к изображению, с которого мы начинали. Отключите отображение текстового слоя, чтобы он не мешал дальнейшей работе. Создайте копию слоя с исходным изображением. Для этого в палитре слоёв (Layers) перетащите иконку слоя с исходным изображением на иконку создания нового слоя  (Create New Layer). Примените к новому слою фильтр Filter > Distort > Displace с обоими значениями Scale - 20%. Остальные параметры оставьте неизменными, они на результат не влияют. Нажмите Ok и в диалоговом окне выберите файл map.psd, который мы только что создали. Опять нажмите Ok. (Create New Layer). Примените к новому слою фильтр Filter > Distort > Displace с обоими значениями Scale - 20%. Остальные параметры оставьте неизменными, они на результат не влияют. Нажмите Ok и в диалоговом окне выберите файл map.psd, который мы только что создали. Опять нажмите Ok. |

|
 4. Нажмите клавишу Ctrl и, удерживая её, щелкните по текстовому слою в палитре слоёв (Layers). Загрузится выделение по контуру текста. Обратите внимание, что активным должен быть слой с изображением, к которому мы только что применили фильтр Displace. Выберите пункт меню Layer > Add Layer Mask > Reveal Selection. 4. Нажмите клавишу Ctrl и, удерживая её, щелкните по текстовому слою в палитре слоёв (Layers). Загрузится выделение по контуру текста. Обратите внимание, что активным должен быть слой с изображением, к которому мы только что применили фильтр Displace. Выберите пункт меню Layer > Add Layer Mask > Reveal Selection. |

|
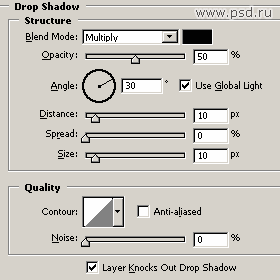
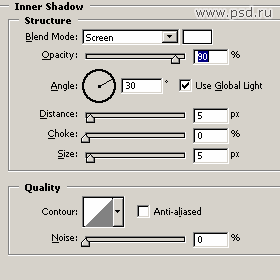
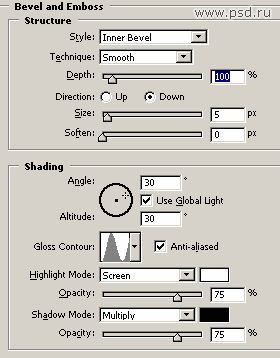
 5. Выберите пункт меню Layer > Layer Style и введите значения четырёх стилей слоя в соответствии с тем, что показано на рисунках снизу. Результат применения этих стилей Вы видите справа. 5. Выберите пункт меню Layer > Layer Style и введите значения четырёх стилей слоя в соответствии с тем, что показано на рисунках снизу. Результат применения этих стилей Вы видите справа.
|
  
|
  
|

|
 6. Ну что же, всё почти готово. Осталось только немного высветлить нашу надпись. Для этого выберите пункт меню Layer > New Adjustment Layer > Levels. В появившемся окне поставьте галочку в пункте Group With Previous Layer и нажмите Ok. В появившемся окне регулировки уровней (Levels) установите значение гаммы (среднее значение параметра Input Levels) равным 2 и нажмите OK. Результат Вы видите справа. 6. Ну что же, всё почти готово. Осталось только немного высветлить нашу надпись. Для этого выберите пункт меню Layer > New Adjustment Layer > Levels. В появившемся окне поставьте галочку в пункте Group With Previous Layer и нажмите Ok. В появившемся окне регулировки уровней (Levels) установите значение гаммы (среднее значение параметра Input Levels) равным 2 и нажмите OK. Результат Вы видите справа. |
Михаил Сергеенко (http://www.sergeenko.ru) |

вернуться к списку статей |






