|
|

|

Весь мир в клетку 8х8, или борьба с jpg артефактами.

|
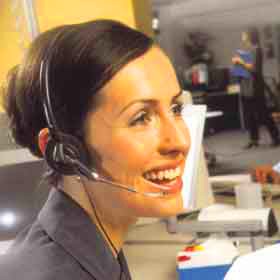
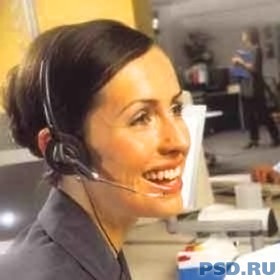
| Взгляните на фотографию. Изображение заметно пострадало в результате использования сильной jpeg-компрессии. Это особенно хорошо заметно на увеличенном фрагменте снимка.
В этой статье я расскажу о способах восстановления подобных фотографий. |
  
|
| Эта работа делится на два этапа. На первом этапе устраняются цветовые дефекты и выравниваются цветовые переходы. На втором - устраняется «квадратичность» фотографии. |

|
 1. Итак, начнём. Откройте файл с фотографией, которую необходимо восстановить. Нажмите Ctrl+J, чтобы создать дубликат текущего слоя. Примените к новому слою Filter > Noise > Median, со значением Radius 2 pixels. В палитре Layers измените способ наложения этого слоя с Normal на Color. А затем вызовите диалоговое окно Filter > Blur > Gaussian Blur, и подбирайте значение Radius таким образом, чтобы, по возможности, исчезли все цветовые дефекты. Для моей фотографии наилучшим образом подошло значение Radius равное 3 pixels. Постарайтесь не переборщить, так как чрезмерно большие значения Radius могут привести к полной потере цвета на мелких деталях фотографии. 1. Итак, начнём. Откройте файл с фотографией, которую необходимо восстановить. Нажмите Ctrl+J, чтобы создать дубликат текущего слоя. Примените к новому слою Filter > Noise > Median, со значением Radius 2 pixels. В палитре Layers измените способ наложения этого слоя с Normal на Color. А затем вызовите диалоговое окно Filter > Blur > Gaussian Blur, и подбирайте значение Radius таким образом, чтобы, по возможности, исчезли все цветовые дефекты. Для моей фотографии наилучшим образом подошло значение Radius равное 3 pixels. Постарайтесь не переборщить, так как чрезмерно большие значения Radius могут привести к полной потере цвета на мелких деталях фотографии.
Собственно, на этом первый этап завершён. Всё вот так просто. Результат наших действий вы видите справа. |

|
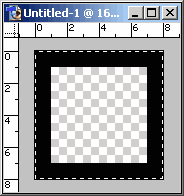
 2. Перейдём ко второму этапу. Для начала надо провести небольшие приготовления. Создайте новое изображение [Ctrl+N] размером 8 на 8 пикселей, с прозрачным фоном. Нажмите D, чтобы назначить чёрный цвет - цветом переднего плана. Включите инструмент Pensil (карандаш) [B], и нарисуйте квадрат, который изображён на рисунке справа (масштаб - 1600%).
Нажмите Ctrl+A, чтобы выделить всё. Затем вызовите пункт меню Edit > Define Pattern. Задайте новое имя, например «jpg», и нажмите Ok. Закройте этот новый файл [Ctrl+W] без сохранения. В дальнейшем вам не придётся повторять эти действия, так как фотошоп сохранит Pattern, который мы только что создали. 2. Перейдём ко второму этапу. Для начала надо провести небольшие приготовления. Создайте новое изображение [Ctrl+N] размером 8 на 8 пикселей, с прозрачным фоном. Нажмите D, чтобы назначить чёрный цвет - цветом переднего плана. Включите инструмент Pensil (карандаш) [B], и нарисуйте квадрат, который изображён на рисунке справа (масштаб - 1600%).
Нажмите Ctrl+A, чтобы выделить всё. Затем вызовите пункт меню Edit > Define Pattern. Задайте новое имя, например «jpg», и нажмите Ok. Закройте этот новый файл [Ctrl+W] без сохранения. В дальнейшем вам не придётся повторять эти действия, так как фотошоп сохранит Pattern, который мы только что создали. |

|
 3. При jpg сжатии изображение делится на блоки 8x8 пикселей, а затем для каждого блока 8x8 применяются алгоритмы, которые искажают изображение. Результат этих искажений таков: из-за перепадов яркости, на границах блоки не стыкуются друг с другом. Можно воспользоваться фильтрами Blur, чтобы размыть всё изображение и тем самым смягчить швы на границах блоков. Однако лучше сначала создать маску выделения этих границ, чтобы потом целенаправленно размывать только швы на границах, а не всё изображение. 3. При jpg сжатии изображение делится на блоки 8x8 пикселей, а затем для каждого блока 8x8 применяются алгоритмы, которые искажают изображение. Результат этих искажений таков: из-за перепадов яркости, на границах блоки не стыкуются друг с другом. Можно воспользоваться фильтрами Blur, чтобы размыть всё изображение и тем самым смягчить швы на границах блоков. Однако лучше сначала создать маску выделения этих границ, чтобы потом целенаправленно размывать только швы на границах, а не всё изображение. |
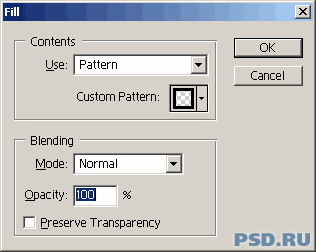
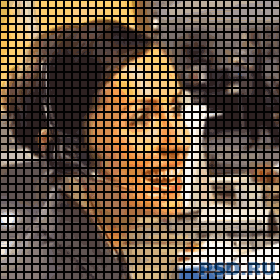
 В создании маски нам поможет Pattern, который мы только что создали. Нажмите Ctrl+Shift+N, а затем Enter, чтобы создать новый слой, или просто нажмите В создании маски нам поможет Pattern, который мы только что создали. Нажмите Ctrl+Shift+N, а затем Enter, чтобы создать новый слой, или просто нажмите  на палитре Layers. Вызовите пункт меню Edit > Fill. В выпадающем меню Custom Pattern выберите квадратик, который мы только что создали. Нажмите Ok. Новый слой будет залит сеткой, которую вы видите справа. на палитре Layers. Вызовите пункт меню Edit > Fill. В выпадающем меню Custom Pattern выберите квадратик, который мы только что создали. Нажмите Ok. Новый слой будет залит сеткой, которую вы видите справа. |

|
| 4. Нажмите клавишу Ctrl, и, удерживая её, кликните по слою с сеткой в палитре Layers. Загрузится выделение по форме сетки. Отключите отображение слоя с сеткой, и переключитесь обратно в нижний слой с первоначальным изображением. Нажмите Ctrl+J, чтобы скопировать выделенные области на новый слой. Теперь на этом слое находятся лишь пограничные области блоков 8х8 пикселей. |

|
 5. Переключитесь в слой с пограничными областями. Примените фильтр Filter > Blur > Gaussian Blur. Подбирайте значения Radius, таким образом, чтобы швы стали практически не заметны. Для этой цели обычно подходят значения Radius в диапазоне от 0,4 до 1 пикселя. 5. Переключитесь в слой с пограничными областями. Примените фильтр Filter > Blur > Gaussian Blur. Подбирайте значения Radius, таким образом, чтобы швы стали практически не заметны. Для этой цели обычно подходят значения Radius в диапазоне от 0,4 до 1 пикселя.
Всё готово! В результате мы получили изображение, которое вы видите справа. |
| Для сравнения я приведу два увеличенных фрагмента исходного (слева) и обработанного изображения (справа). После обработки на изображении на порядок уменьшилось количество дефектов, вызванных применением jpg сжатия. |
  
|

|
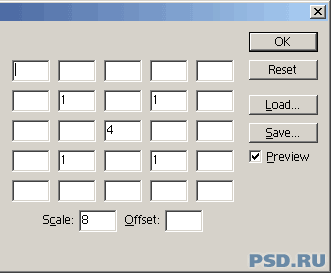
 6. И в заключении информация для гурманов. Если вас не устраивает слишком сильное размытие, которое даёт Gaussian Blur в пункте 5, вы можете, во-первых, включить режим Lock Transparency на палитре Layers и, во-вторых, попробовать использовать фильтр Custom, со значениями матрицы, показанными на рисунке справа. 6. И в заключении информация для гурманов. Если вас не устраивает слишком сильное размытие, которое даёт Gaussian Blur в пункте 5, вы можете, во-первых, включить режим Lock Transparency на палитре Layers и, во-вторых, попробовать использовать фильтр Custom, со значениями матрицы, показанными на рисунке справа. |
Михаил Сергеенко (http://www.sergeenko.ru) |

вернуться к списку статей |
|
|






